Skip to Main Content or Page Contents

HTML5 & CSS 3 Tutorial
HTML Tutorial 2. A First Web Page
Lesson 2. Tutorial introducing the basics of producing a simple Web page, using HTML tags, HTML elements
Page Contents - First Simple Web Page
First Simple Web Page - Introduction What you will learn from this page
Step 1. Create a Folder The location "To save your web page"
Required Essential Code for an HTML page Example code for: HTML 4.01 & HTML5
First Simple Web Page - Introduction
In this first HTML tutorial you will learn:
- How to create a folder on your computer to hold your web pages and graphic files
- Learn make a simple web page in HTML using HTML tags
- The code for a simple HTML page
- How to add additional HTML tags to produce a very simple web page named:
index.html
- The use of HTML elements and attributes.
- How this code consists of HTML tags and plain text
- How to save the HTML files to a folder named my-first-web-pages on your hard drive.
- How to validate your file to ensure that it correct HTML
- How to view those pages in your browser.
- Tutorial 7 shows you 'How to link pages together', so that the viewer can easily view other pages.
- Tutorials 3 - 6 show you 'How to improve the look of your pages'
You will find out how producing you first web page is very gratifying
Step 1. Create a Folder
You require a dedicated Folder to hold your Web site files & sub folder(s) that you will produce on your own computer.
Folder Name
In this tutorial I will name the folder
my-first-web-pages
I will keep referring to this name. If you wish to use use a name of your own choice make a note of it for future reference.
my-first-web-pages folder location
In this tutorial I want to place the my-first-web-pages folder in the following location:
C: > Users > Your User Name>
- Copy from this Tutorial the name of the folder you will create
my-first-web-pages
- In Windows Explorer browse to C: > Users > Your User Name>
- Right Click your User Name, in my case it is Jon
- In the drop down menu Mouse over New then select Folder
- A New Folder will be highlighted Paste or Type in my-first-web-pages
The actual folder name & where you save it is up to you - What is essential is that you make a note of the folder name and where you save it, so that you can find it easily.
How to Create a Folder in Windows Video
The video shows you how to create the folder my-first-web-pages
Lesson 1. My First Web Page
Required HTML tags
All HTML5 web pages require the following code, in the form of HTML tags, which will work & produce a simple BLANK web page, that will validate as correct oncesome content is placed within the <title></title> tag.
<!DOCTYPE>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Your Page TITLE goes here</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<p>Your Page CONTENT goes here. The p tag indicates that this is a
paragraph</p>
</body>
</html>
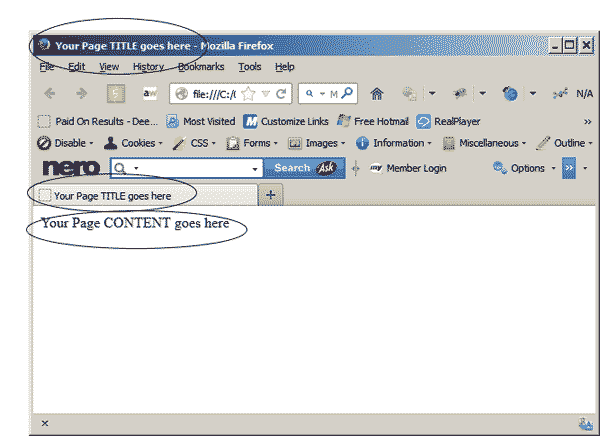
View the results of this markup in a browser
When you start a new page in a web editor, the editor will usually create most of these lines of Source Code automatically.
To check this: Select the Source view / Code or similar named option in your editor and see the code produced. Note the code produced may vary slightly depending on the editor used.
Use the following code if you are using either Blue Griffon, Notebook or Dreamweaver or a web editor that can prepare HTML5
Click for specific instructions information & videos
for using these Web Editors
View the results of this code in a browser
- Look for Your Page TITLE goes here in the
- top line of the window (Not in the Chrome browser)
- & in the Tab
- Look for Your Page CONTENT goes here in the browsers main window.
Then re-read the code & compare to the result.

Code Explanations
HTML Tags & HTML Elements
HTML Tags
In the above code you will see several letters or words within angle brackets <> such as <html> & <p>
These are HTML tags
- Basically HTML tags are the markup code that imparts information to either the web browser or to search engines.
- HTML tags are enclosed in a pair of less than and greater than brackets < > these brackets are known as the open delimiter and close delimiter respectively.
- Although the Declaration is enclosed in < > brackets it is a Declaration & not a tag.
- It is now recommended that tags are written in lower case letters
- Most HTML tags, but not all, require both a
- start tag e.g. <body>
- end tag, </body>
Note how the end tag, is the same as the start tag, with the inclusion of a / before the tag name.
- HTML has a few tags that do not have a end tag,
- <br> (Break, starts a new line)
- <img> (Image tag)
- Tags are not displayed by the browser.
- Examples of tags are:
- <p> </p> tag defines a paragraph. This is the most frequently used tag.
- <br> defines a line break. Starts a new line
- <img> defines an image. Such as a photograph or graphic
- Some tags are not supported by some browsers, some are supported differently, hence the different appearance of web pages in different browsers.
HTML Elements
- All tags, except the <br> have some content with them e.g. <p>These words within the P tag are content<p>
- An HTML tag + it's content is known as an HTML Element.
!DOCTYPE Declaration Explanation
The <!DOCTYPE> declaration must be the very first thing in your HTML document, before the <html> tag.
The <!DOCTYPE> declaration informs the web browser what type of document to expect
The <!DOCTYPE html> declaration is not a tag, therefore it does not have an end tag.
!DOCTYPE Declaration Explanation
HTML5 !DOCTYPE
<!DOCTYPE html>
HTML 4.01 !DOCTYPE
- This is the declaration to the Web browser that this page (file) is an HTML 4.01 document
- If you wish to use HTML 4.01 or to amend an HTML 4.01 file then see more information on http://www.w3schools.com/TAgs/tag_doctype.asp
- There are 3 HTML 4.01 !DOCTYPEs
HTML 4.01 Strict
This is the one we recommend to use
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<head> Tag Explanation
Opening tag <head> Closing Tag </head>
- Technacally not required in HTML5, but I highly recomend that you use it
- The <head> element is a container for all the head elements.
- The <head> element must include a title for the document
- May include scripts, styles, meta information, and more.
- The following elements can go inside the <head> element:
- <title> (this element is required in the head section)
- <style> CSS styles
- <base> The <base> tag specifies the base URL/target for all relative URLs in a document. Often not used. Ideal to use if all your images are located in one folder.Example:
- <base href="https://www.mywebsite.com/images/" target="_blank">
- <link> Mostly used to link to external style sheets, or other external resources
- <meta>
- <script>Defines a script, usually Javascript
- <noscript> Defines an alternate content for users that do not support client-side scripts
<title> Tag Explanation
Opening tag <title> Closing Tag </title>
- Defines a title in the browser toolbar and or Tabs
- Provides a title for the page when it is added to favourites.
- Displays a title for the page in search-engine results
Only 1 title tag is allowed, must be within the HEAD element. Limit the contents of the Title to 64 characters.
Should contain some of your pages main key words or key phrases & describe your page.
Please note that there is a Title attribute
<meta> Tag Explanation
The meta element imparts data that is used by the Web browser & search engines
There are several different meta elements. In this tutorial 2 we have introduced the charset meta element
This defines the set of characters - Letters, numbers & symbols that should be used by the browser.
In the UK the sets normally used are either
- UTF-8 contains more characters than ISO-8859-1. In western Europe HTML5 expects the UTF-8 character set to be used
- ISO-8859-1
No closing Tag in HTML. Required in XHTML
Examples
HTML5
<meta charset="UTF-8">
HTML 4.01
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<html> Tag Explanation
Opening tag <html> Closing Tag </html>
- The opening <html> tag is placed after <!DOCTYPE html> declaration.
- The <html> tag tells the browser that this is an HTML document. The <html> tag is the container for all other HTML elements
- The <html> tag usually has the language attribute added to it.
- Example:
<html lang="en"> for English-American spelling, e.g. center, color, recognize
<html lang="en-GB"> for English-United Kingdom spelling, e.g. centre, colour, recognise
- Example:
<body> Tag Explanation
Opening tag <body> Closing Tag </body>
- The <body> tag defines the document's body. Everything that appears in the browsers window
The <body> element contains all the contents of an HTML document, such as text, hyperlinks, images, videos, tables, lists, etc
<br> Line break Explanation
Opening tag <br> No closing Tag in HTML. Required in XHTML as a combined opening/closing tag <br />
- The content following a line break starts on a new line, without additional space between the lines that a <p> tag produces.
- Ideal:
- To use in an
ordered list or
unordered list
as used in the above 3 lines, preventing the arrow symbol being displayed - To place text in a line immediately under an image
- To use in an
<p> Paragraph tag Explanation
Opening tag <p> Closing Tag </p>
Similar to the Line break in that the following content is place on a new line and in addition a space is created between the lines.
Your content goes between the opening & closing tag. Your content may contain:
- Nothing - actually it should contain a special space called a 'Non breaking space' this would tagged as <p> </p>.
This places a blank line into your page - A single letter, number, word or image
- Several lines of text
- Several lines of text & images
- Several images
Opening & Closing Tags along with its contents is called an Element
The Paragraph element is very versatile and the most widely used element in web pages
The Paragraph Element is a Block-level element, this means that:
- The Paragraph starts on a new line
- An element placed after a Paragraph Element is placed on a new line.
- There is a space above & below the paragraph
A web sites Home Page
When a URL is entered into a Web browser and a file name is not entered aolong with the URL the Web browser will look in the accessed directory for some special file names that are listed below. The list is written in prioritised order. This means that the server will look first for index.html. This order of special file names may change with different servers.
index.html
index.htm
index.shtml
index.php
index.php5
index.php4
index.php3
index.cgi
default.html
default.htm
home.html
home.htm Index.html
index.htm
index.shtml
index.php
index.cgi
default.html
default.htm
Home.html
Home.htm
Video Editor
Filmora 10 Video Editor
Hosting & Domains
Hostgator
This site is hosted on Hostgator
123 Reg
Bluehost
Anti Virus Software
Kaspersky
Norton
AVG
Web Site Templates
DVD Tutorials
Books
CSS: The Missing Manual
CSS Pocket Reference
Html5 and Css3 All-In-One for Dummies
Web Design
Build Your First Website In Simple Steps
Responsive Web Design with HTML5 and CSS3
